Project
-
Icarus
Tools
-
GLSL Shader Code
Video Production
Description
-
Icarus is an introspective reflection on our relationship with the environment. Using the webcam and interactive audio, we invite viewers to participate and consider their agency in their ecological surroundings.
Click HERE to watch Icarus live in your browser (allow webcam access)
Concept
Morphing and interconnected visuals are inspired by the growth of the physarum polycephalum, which are single celled slime molds known for efficient growth through decentralized shared intelligence but also able to recess and conserve their energy for sustainability. This ancient species serves as a timely analogy for optimizing for efficient growth but we’ve flown too close to the sun and now need to really slow down and think about our relationship with the environment. The slime mold growth simulation is turned into a GLSL shader that serves as a filter for juxtaposing real-time webcam footage of the viewer and clips of nature and industrialization, which morphs and becomes increasingly entangled and unrecognizable over time.
Shader Model
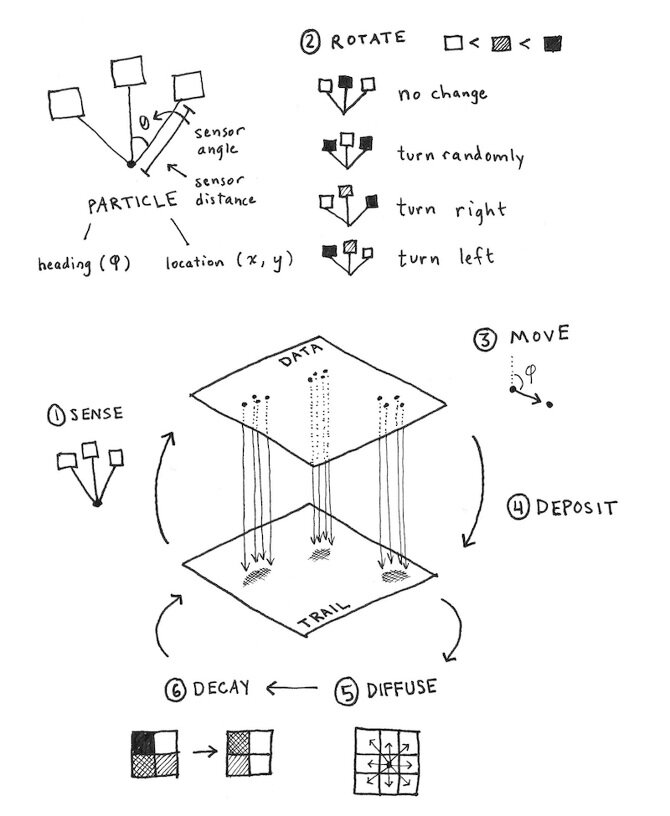
The physarum growth code was inspired by Sage Jenson’s simulation model, which is based upon the 2010 paper by Jeff Jones, “Characteristics of pattern formation and evolution in approximations of Physarum transport networks.” The model postulated by Jones employs both an agent-based layer (the data map) and a continuum-based layer (the trail map). The data map consists of many particles, while the trail map consists of a 2D grid of intensities (similar to a pixel-based image). The data and trail map in turn affect each other; the particles of the data map deposit material onto the trail map, while those same particles sense values from the trail map in order to determine aspects of their locomotion.
Each particle in the simulation has a heading angle, a location, and three sensors (front left, front, front right). The sensor readings effect the heading of the particle, causing it to rotate left or right (or stay facing the same direction). The trail map undergoes a diffusion and decay process every simulation step. A simple 3-by-3 mean filter is applied to simulate diffusion of the particle trail, and then a multiplicative decay factor is applied to simulate trail dissipation over time. The diagram below describes the six sub-steps of a simulation tick. (description and images courtesy of Sage Jenson)
This made the simulation model a perfect base for becoming a pixel based GLSL shader, which contains adjustable parameters including sensor distance, sensor size, sensor angle, step size, rotation angle, deposition amount, decay factor, deposit size, diffuse size, decay factor, etc.
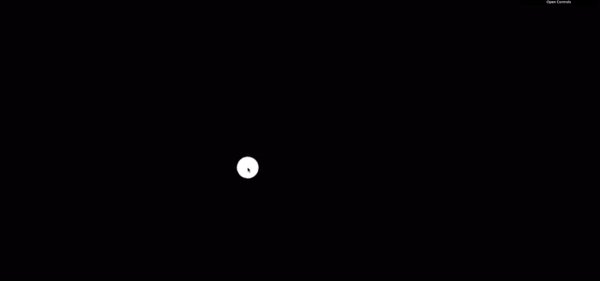
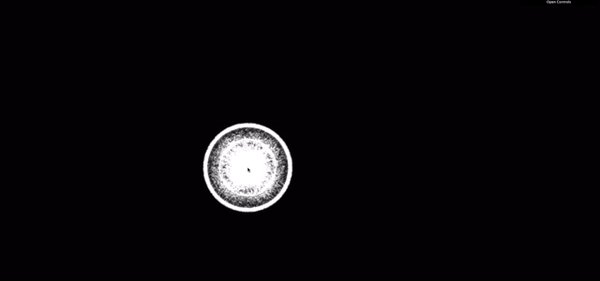
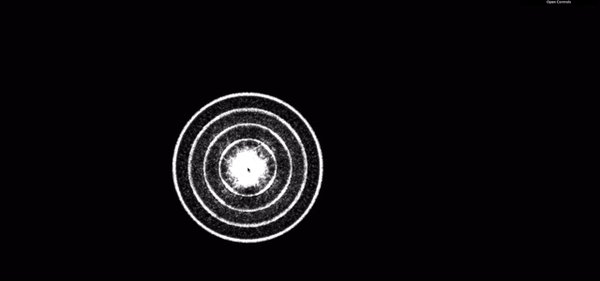
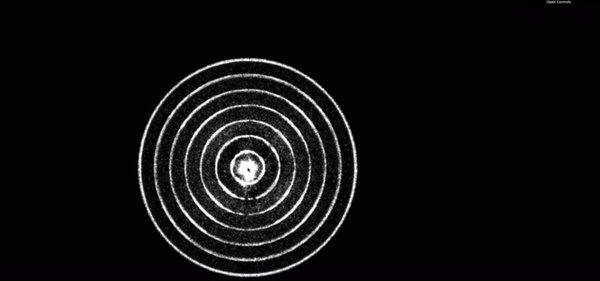
Here are some early experiments with the shader effect by itself based on pixels released by a moue click.
Footage
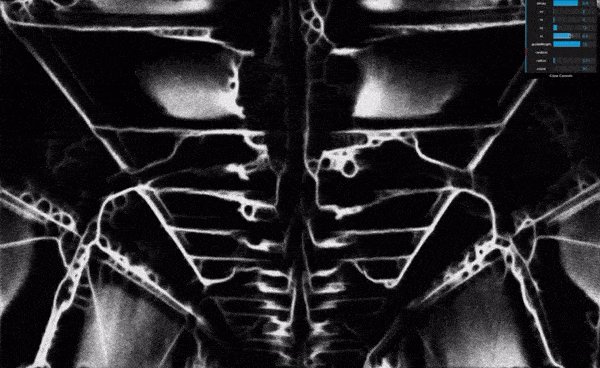
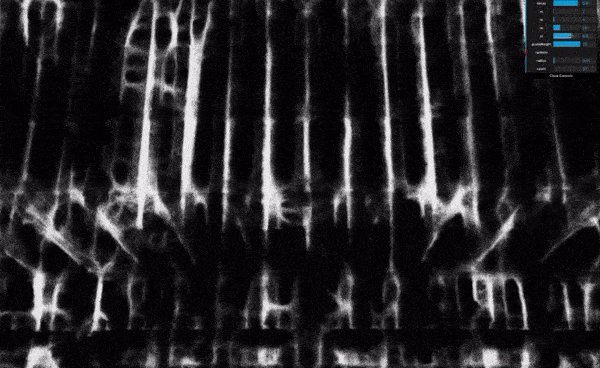
The next step was to test out the shader code on live and captured footage. We used the raw pixels captured by the webcam and adjusted the sensor parameters to create a look as if the silhouette of the figure was alive.
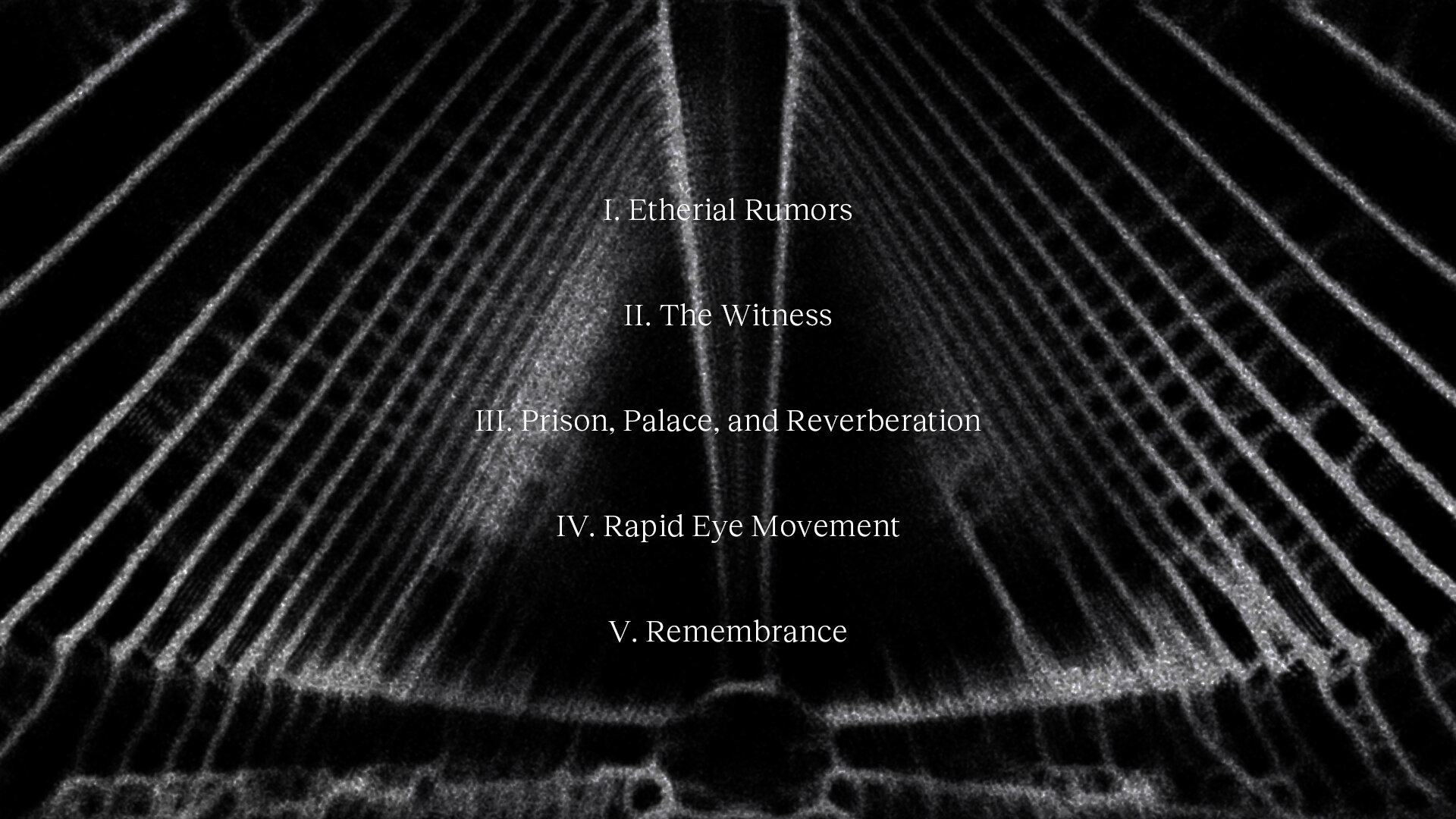
One of the experiments we did on a different type of parameter on found footage of nature.
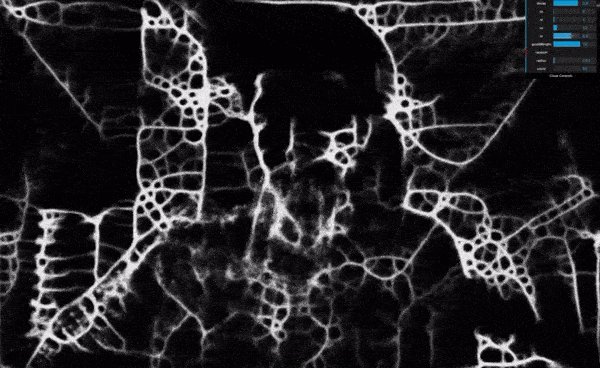
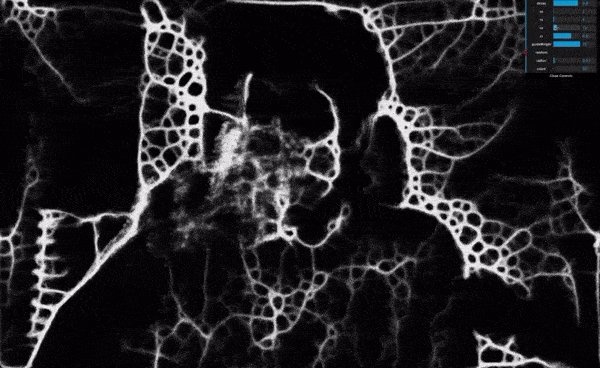
Finally, we switched between found footage and captured footage to test out the morphing effect and fine tuned the parameters as the film progressed to make it increasingly less recognizable, hinting at the inter-tangled nature between humans and their environments.
Credits
A film by Kevin Peter He & Rui An
Music by David Alexander Currie
Made with HTML & JavaScript, visuals created in OpenGL Shading Language